直接在线更新
==如果您的服务器可以直接连接到dockerhub,那么更新是非常轻松的==
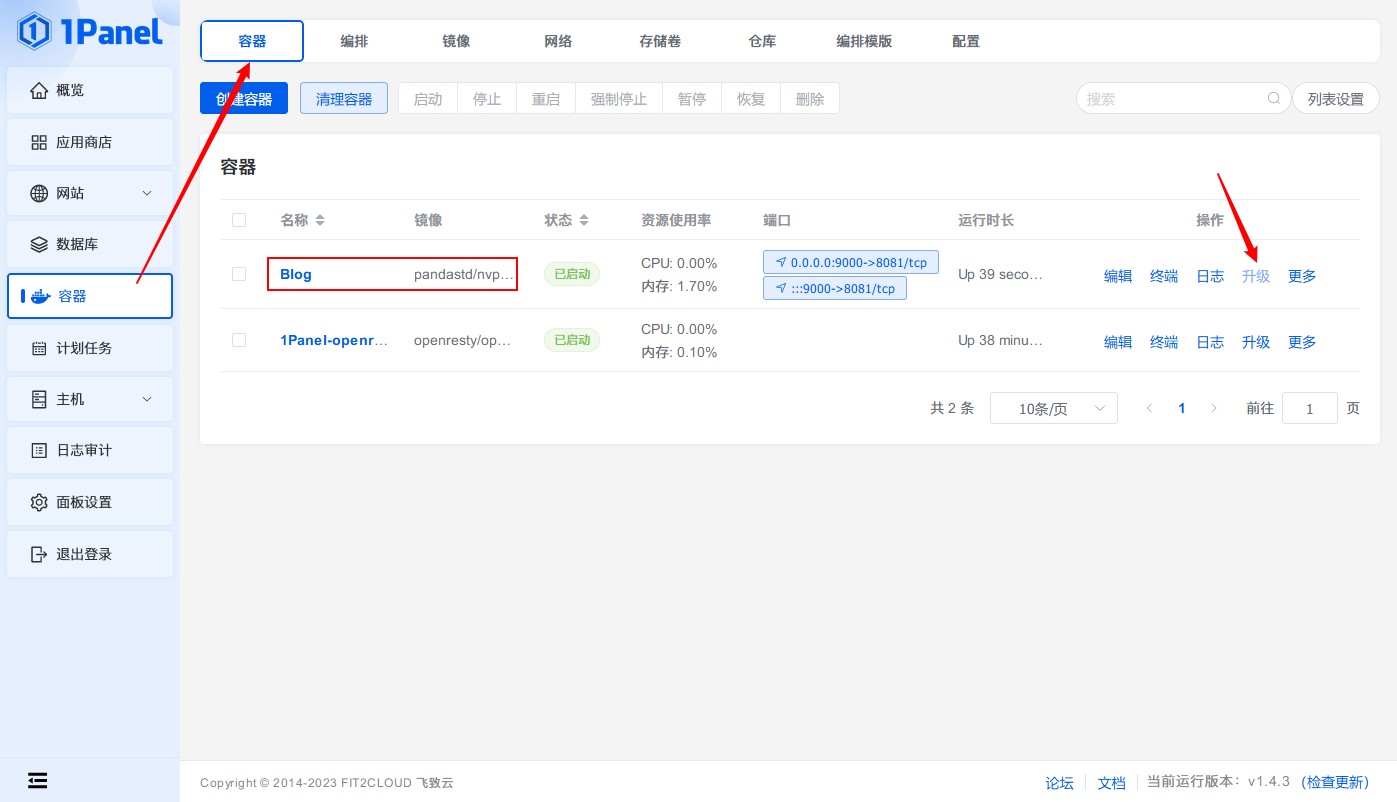
只需要在1Panel的容器找到您创建的容器,点击右侧的“升级”

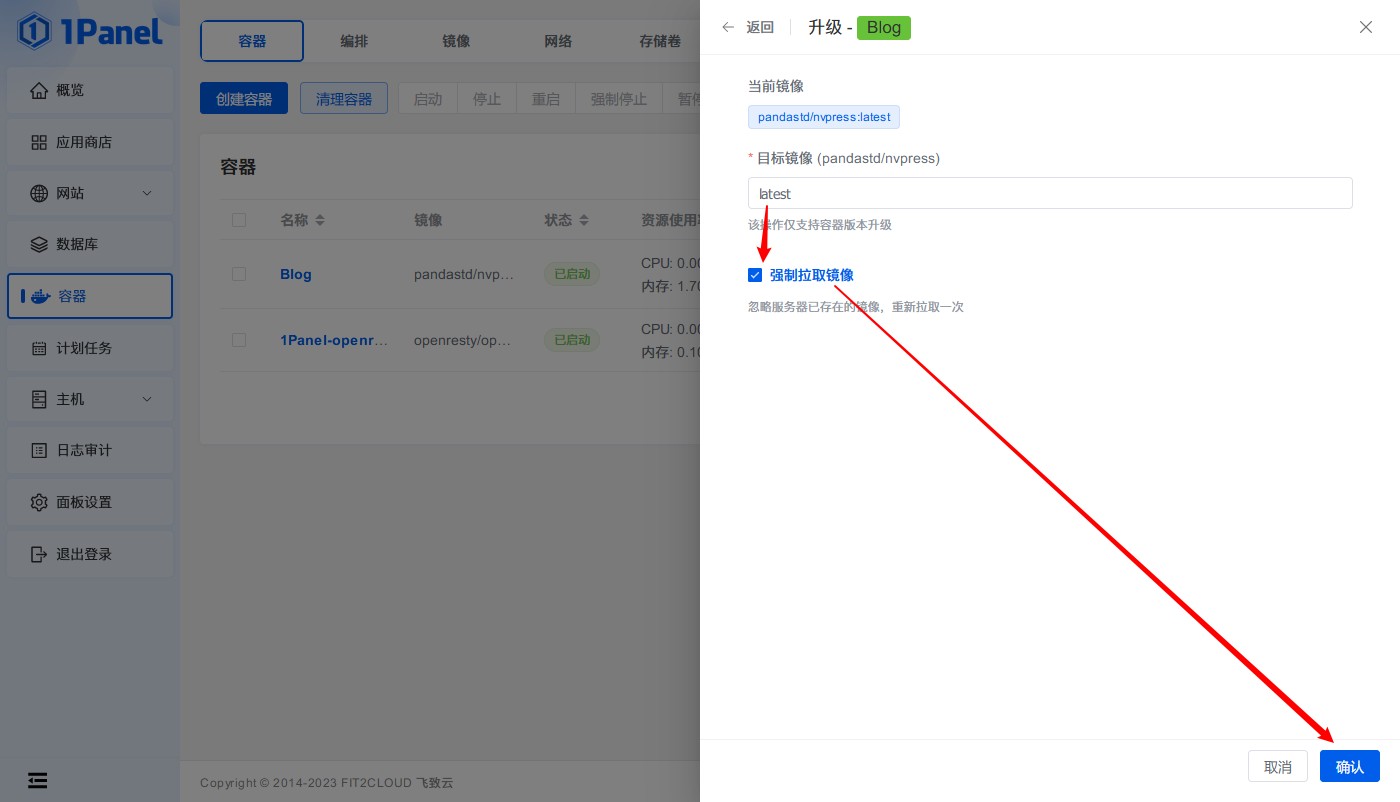
目标镜像选择最新版latest,勾选“强制拉取镜像”等待完成即可。

==如果您的服务器因为大中华地区的网络限制无法连接到dockerhub,请按照以下步骤手动操作更新==
获取nvPress更新镜像
从以下地址进入docker文件夹,根据你服务器的平台下载nvPress镜像(通常是amd64.zip)
http://dsm.panda-studio.cn:5000/fsdownload/La3x75Hcf/dist
使用解压缩工具,将它解压1次,得到 tar 文件。这就是nvPress的镜像文件
上传nvPress更新镜像
- 登录1Panel
- 点击
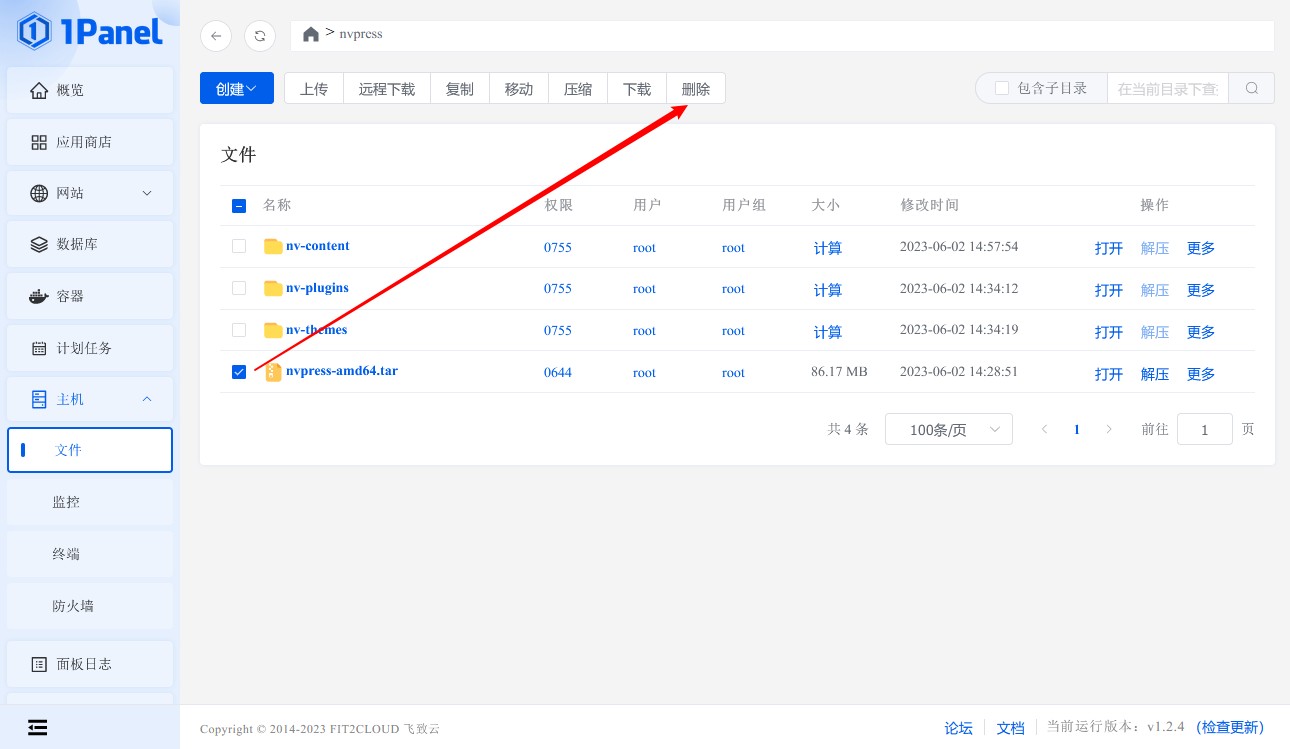
主机/文件,进入右侧的"nvpress"文件夹
- 删除旧的 tar 镜像文件(勾选它后删除)

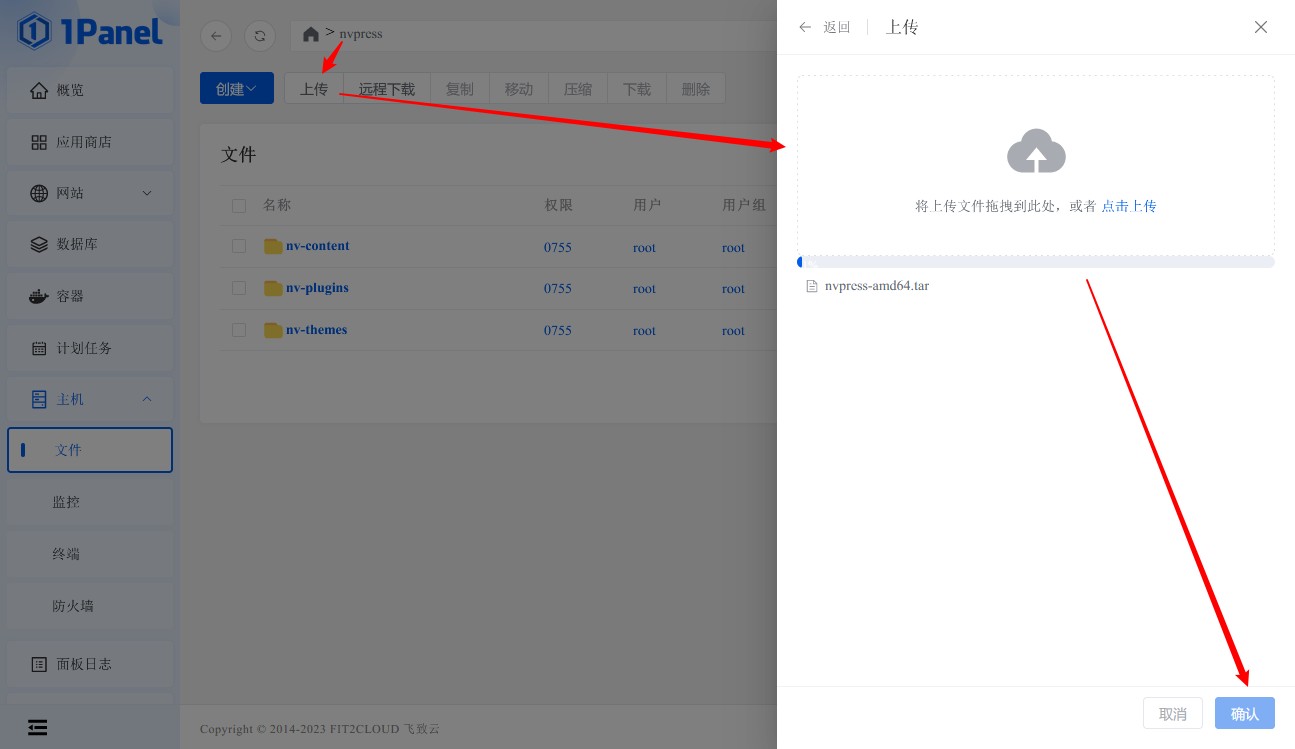
- 在nvpress目录中上传刚才下载解压得到的nvPress镜像(tar文件)

移除旧容器、旧镜像
::: tip
请不要担心:您的数据、主题、插件都是映射到nvpress文件夹的,删除容器和容器镜像不会影响您的数据
:::
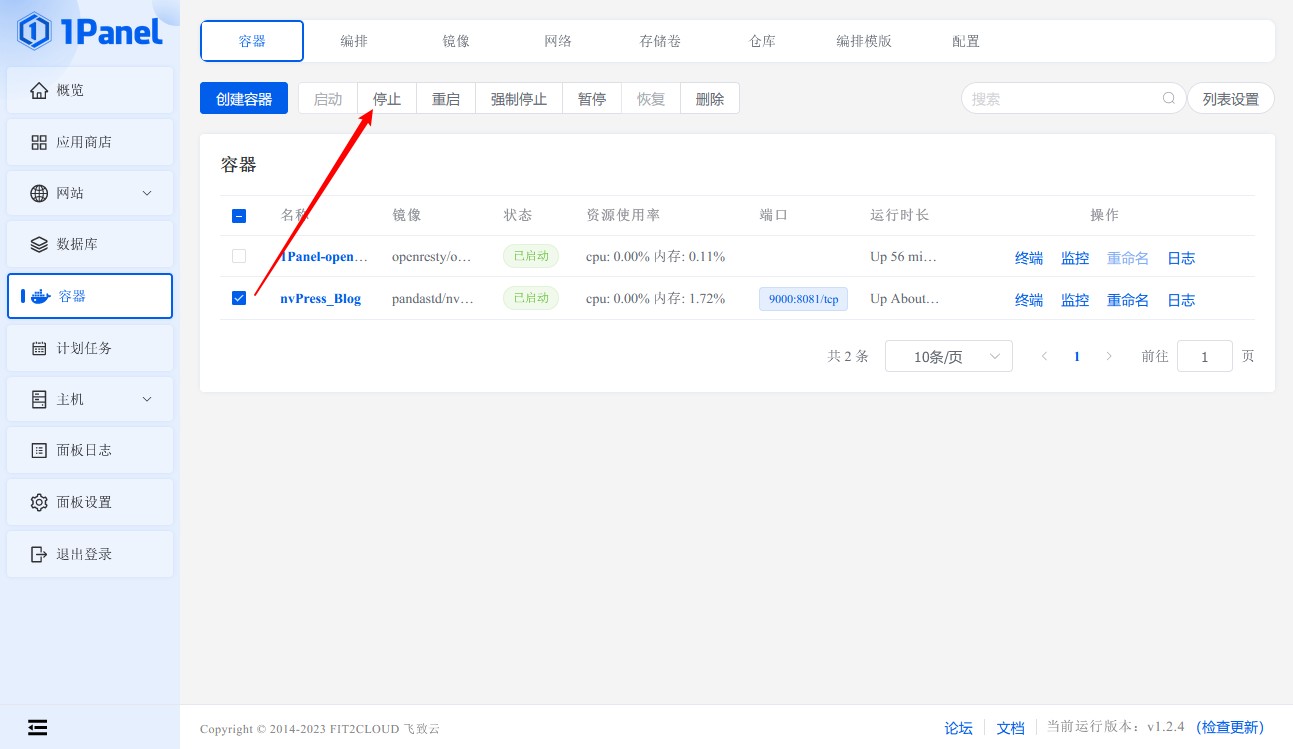
容器/容器 找到之前的nvPress容器,点击停止后,删除它

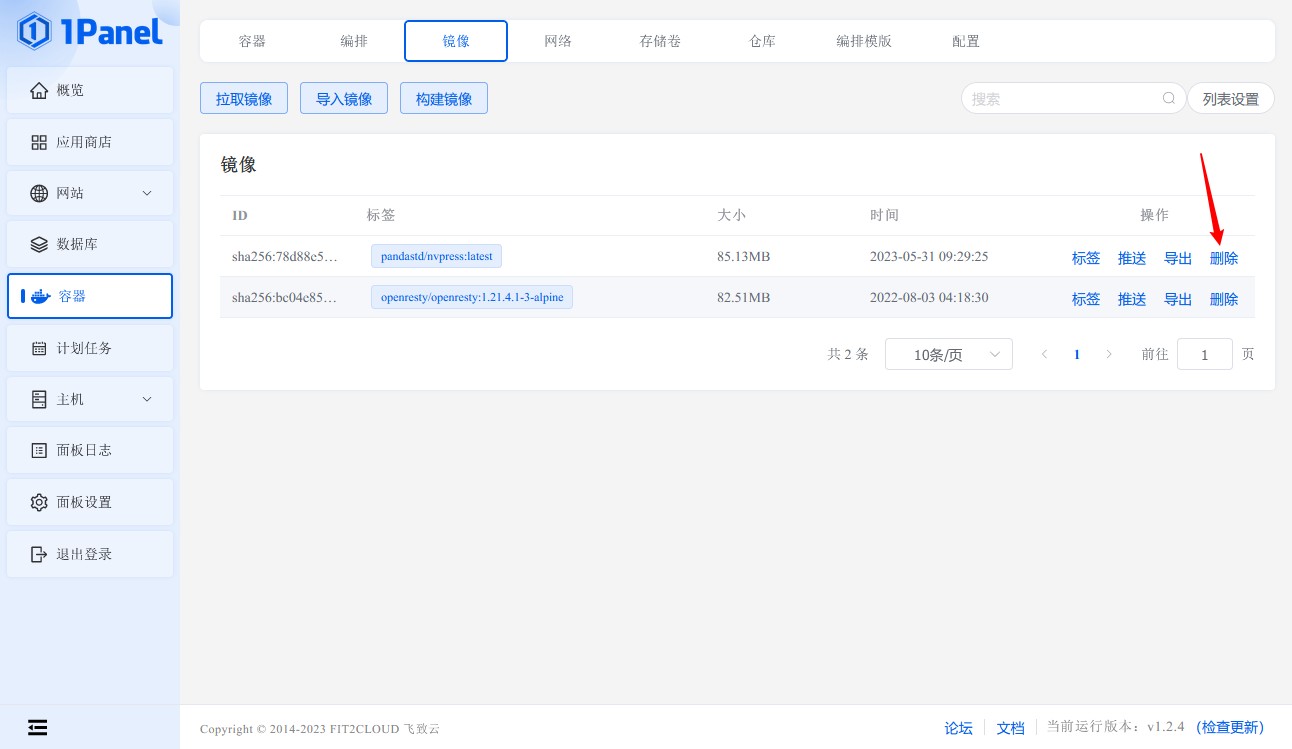
容器/容器 找到之前的pandastd/nvpress:latest镜像,删除它

导入新nvPress镜像
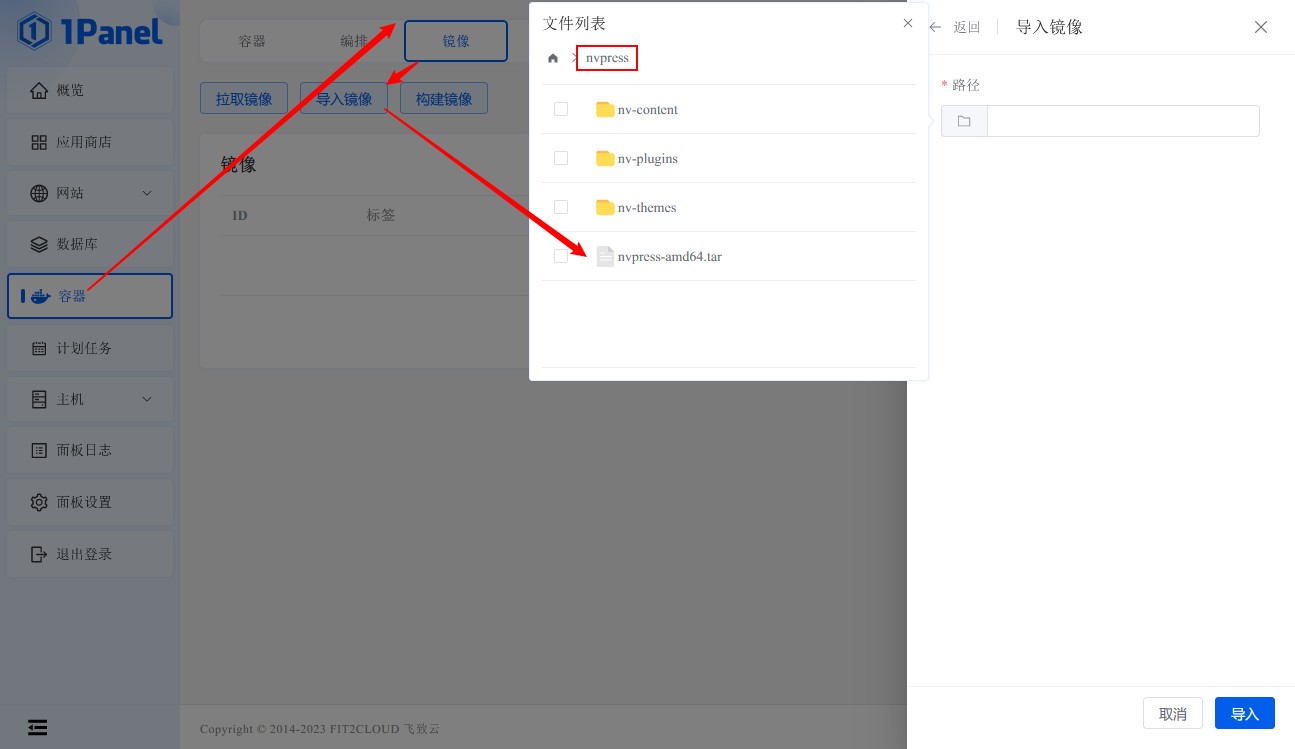
容器/镜像/导入镜像 从根目录的nvpress文件夹中找到刚才上传的tar文件

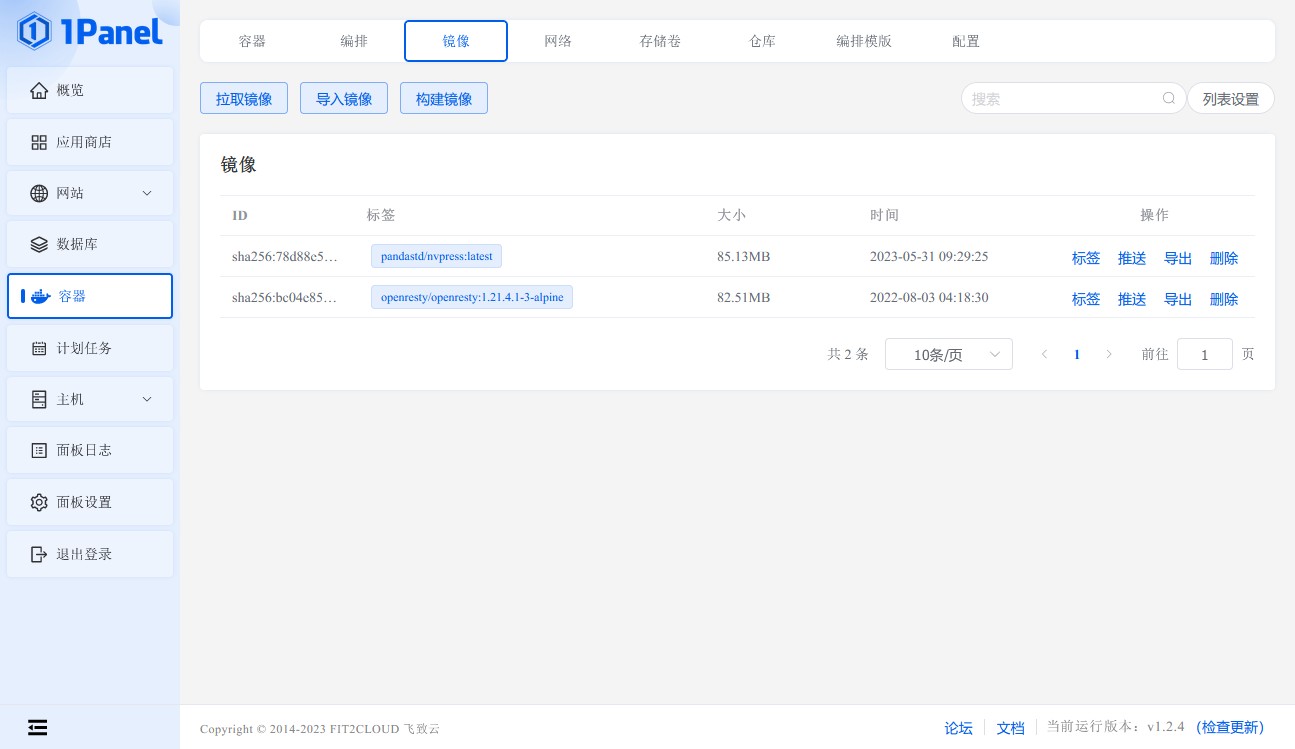
- 勾选这个tar文件后,点击导入。成功后如图所示

创建新的nvPress容器
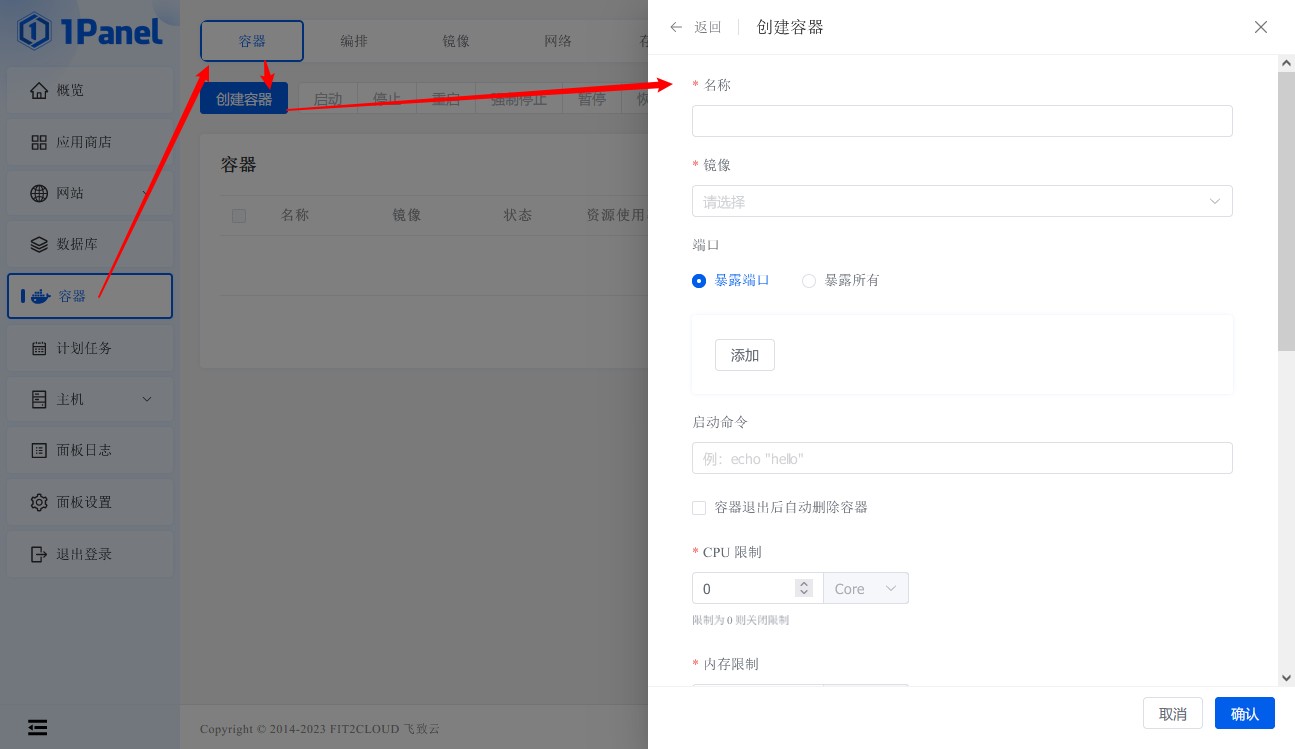
容器/容器/创建容器

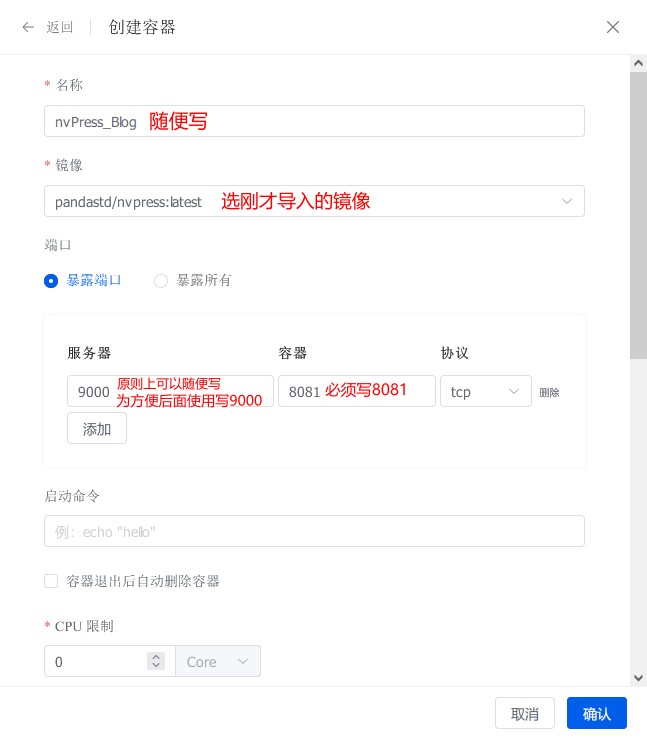
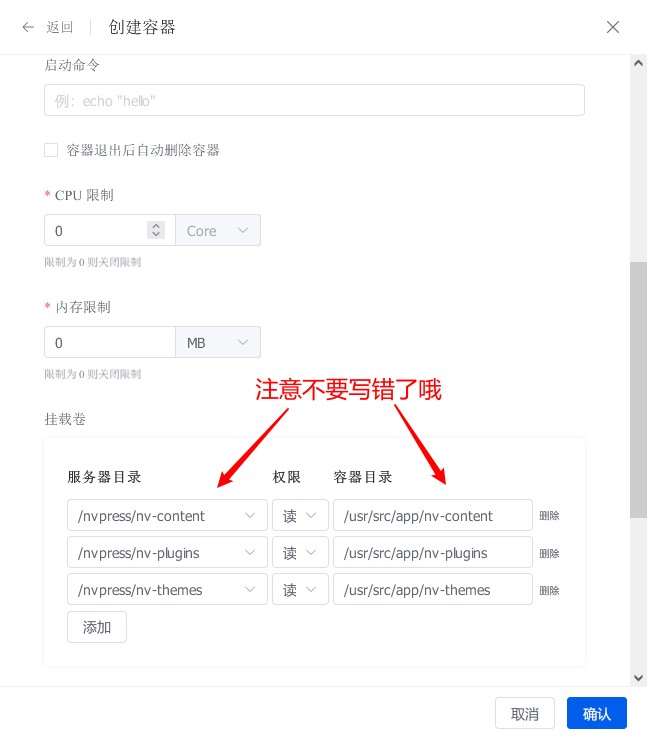
- 按照下图输入内容

 注意和第一次创建容器时是一样的:
注意和第一次创建容器时是一样的:
| 服务器目录 |
权限 |
容器目录 |
| /nvpress/nv-content |
读写 |
/usr/src/app/nv-content |
| /nvpress/nv-plugins |
读写 |
/usr/src/app/nv-plugins |
| /nvpress/nv-themes |
读写 |
/usr/src/app/nv-themes |
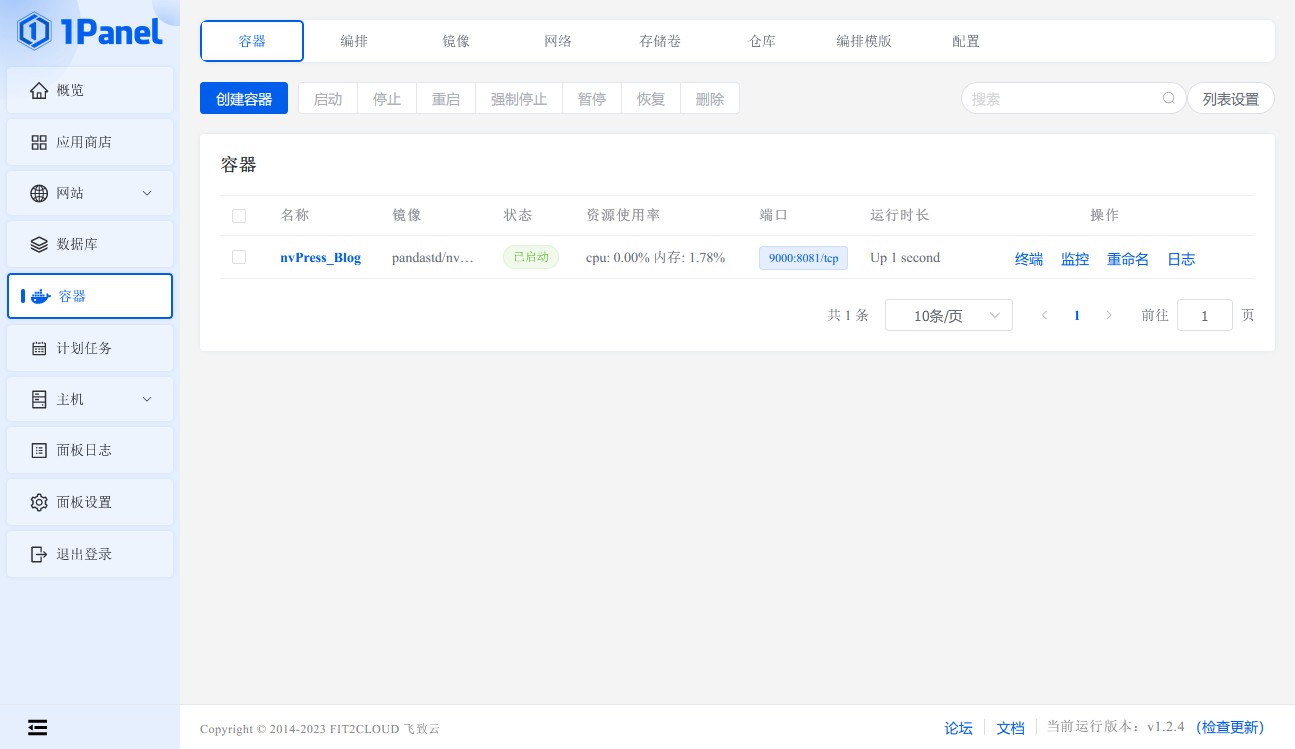
- 点击确定按钮等待容器创建,创建成功后如图所示:

容器启动后,成功更新!
::: tip
如果您有主题、插件需要一并更新:可以在最后一步创建容器前删除旧的主题插件后上传新主题插件,然后再创建容器
:::