为了使用Block inline tunes,我们需要创建一个 block-inline-tunes-ui.vue 组件来实现toolbar上内容的显示。并且增加一个align字段,来修改文本的对齐方式:
block-example/public_srcs/block-admin-register.js
var {register_block_type} = nv.editor.blocks;
var {_defineRemoteComponent, defineComponent} = nv.Vue;
var editor = _defineRemoteComponent("/pandastudio-sample-block-srcs/block-editor-ui.vue")
var settings = _defineRemoteComponent("/pandastudio-sample-block-srcs/block-settings-ui.vue")
var inlineTunes = _defineRemoteComponent("/pandastudio-sample-block-srcs/block-inline-tunes-ui.vue")
export default ({post_type, post_id})=>{
register_block_type("block-example",{
name: "block示例",
description: "示例描述内容",
category: 'design', // 默认的分类有:text/illustration & media/design
icon: defineComponent({
template: `<svg xmlns="http://www.w3.org/2000/svg" viewBox="-100 -100 648 712" width="24" height="24"><path d="M360.2 83.8c-24.4-24.4-64-24.4-88.4 0l-184 184c-42.1 42.1-42.1 110.3 0 152.4s110.3 42.1 152.4 0l152-152c10.9-10.9 28.7-10.9 39.6 0s10.9 28.7 0 39.6l-152 152c-64 64-167.6 64-231.6 0s-64-167.6 0-231.6l184-184c46.3-46.3 121.3-46.3 167.6 0s46.3 121.3 0 167.6l-176 176c-28.6 28.6-75 28.6-103.6 0s-28.6-75 0-103.6l144-144c10.9-10.9 28.7-10.9 39.6 0s10.9 28.7 0 39.6l-144 144c-6.7 6.7-6.7 17.7 0 24.4s17.7 6.7 24.4 0l176-176c24.4-24.4 24.4-64 0-88.4z"/></svg>`
}),
attributes: {
title: "",
contents: {},
color: "",
align: "",
},
editor,
settings,
inlineTunes,
})
}
block-example/public_srcs/block-inline-tunes-ui.vue
<template>
内联调整工具
</template>
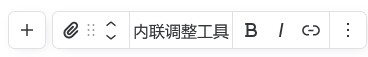
在编辑器中插入“block示例块”后选中这个模块,toolbar显示为如下效果:

接下来我们在 block-inline-tunes-ui.vue 文件中增加组件、增加align的控制、以及最重要的:从prop取得数据
block-example/public_srcs/block-inline-tunes-ui.vue
<template>
<toolbarDropdown
:button-active="!!data.align"
button-tooltip="文本对齐"
v-model:show="show_REF"
>
<template #label>
<IconAlignCenter v-if="data.align=='center'" />
<IconAlignRight v-else-if="data.align=='right'" />
<IconAlignLeft v-else />
</template>
<div
@click="handleAlign('left')"
:class="{'is-active': data.align == 'left'}"
class="nvbe-toolbar__popwrapper-list_item">
<button
class="nvbe-toolbar__inline-button"
>
<IconAlignLeft />
</button>
左对齐
</div>
<div
@click="handleAlign('center')"
:class="{'is-active': data.align == 'center'}"
class="nvbe-toolbar__popwrapper-list_item">
<button
class="nvbe-toolbar__inline-button"
>
<IconAlignCenter />
</button>
居中
</div>
<div
@click="handleAlign('right')"
:class="{'is-active': data.align == 'right'}"
class="nvbe-toolbar__popwrapper-list_item">
<button
class="nvbe-toolbar__inline-button"
>
<IconAlignRight />
</button>
右对齐
</div>
</toolbarDropdown>
</template>
<script setup>
var toolbarDropdown = nv.components.editorToolbarDropdown;
import IconAlignLeft from "./icon-align-left.vue"
import IconAlignCenter from "./icon-align-center.vue"
import IconAlignRight from "./icon-align-right.vue"
import {ref} from "vue";
var $props = defineProps({
block: {
type: Object,
}
})
var {data,type,id} = $props.block;
var show_REF = ref(false)
var handleAlign = position => {
data.align = data.align == position ? '' : position;
show_REF.value = false;
}
/*var handleCheckState = selection => {
// 只要触发checkState,就表示可以检查inline tunes图标状态了
// console.log('CheckState')
}*/
// 要将这个方法暴露出去,有状态变化的时候,才会call这两个方法
/*defineExpose({
checkState: handleCheckState,
})*/
</script>
修改编辑器的部分,让对齐效果直接显示出来:
block-example/public_srcs/block-editor-ui.vue
<template>
<div class="block-example-wrapper" :style="{color: $props.block.data.color, textAlign: $props.block.data.align}">
富文本:
<editorRichText v-model:value="$props.block.data.title" tag="div" nowrap />
嵌套块:
<editorInnerBlocks class="contents" :value="$props.block.data.contents" />
</div>
</template>
<script setup>
var {editorRichText, editorInnerBlocks} = nv.components;
var $props = defineProps({
block: {default: Object}
})
</script>
<style scoped>
.block-example-wrapper, .contents {
border: 1px solid;
}
</style>